 Version 3.1 of Pixelated for the PlayBook added the ability to move the game’s controls to the left side of the screen for easier left handed play. This is something that should have been added much sooner, but addresses an issue that is mostly unique to tablets.
Version 3.1 of Pixelated for the PlayBook added the ability to move the game’s controls to the left side of the screen for easier left handed play. This is something that should have been added much sooner, but addresses an issue that is mostly unique to tablets.
Placing the controls for the PlayBook version on the right side of the screen for the first version on the PlayBook was mostly an accident. On the phones, the controls are always at the bottom, but given the wide screen nature of the PlayBook, there was far more room for them along the side. (The fact that the whole app isn’t in portrait orientation is mostly just an artifact of the limitations of the pre-release simulator.) Still once the game was placed onto actual devices it worked great. All of the controls were in place to be easily reached with your thumb while casually holding the tablet. At least if you were right handed.
Still, most people (myself included) are right handed, so if you had to pick a side to place the controls, the right side of the screen would be the place to do so. I didn’t realize how bad it was for left handed play until I saw my mom playing the game.
To play with your left hand, you need to reach over to the far side of the screen, which is the absolute most reach, and also has the unfortunate side effect of obscuring most of the screen with your hand. After a while, my mom found it easier to just hold the whole device sideways.
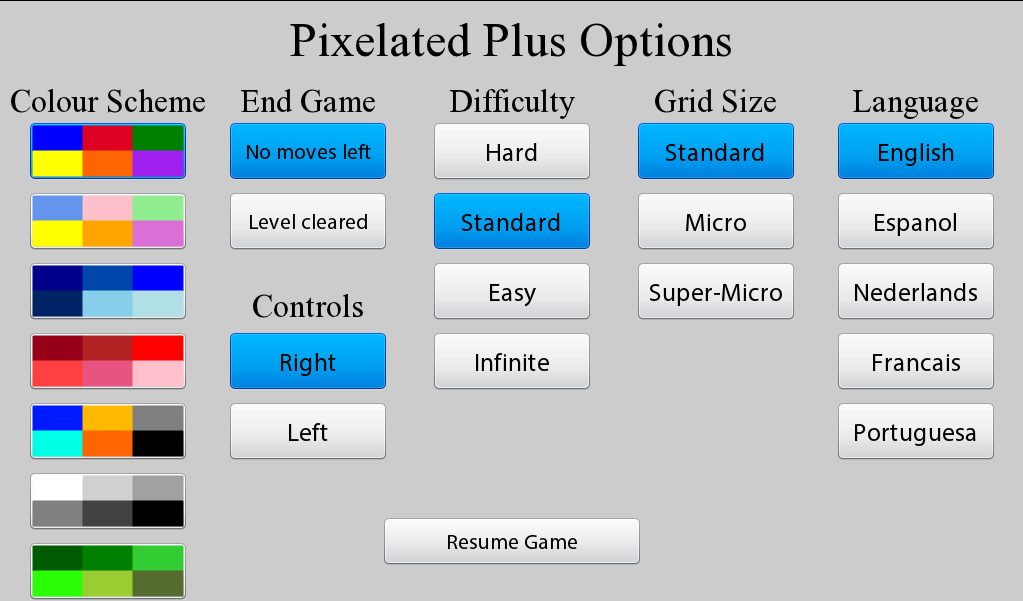
 As a result Pixelated now has an option on the settings screen to place the controls on either side. However, it still defaults to the right.
As a result Pixelated now has an option on the settings screen to place the controls on either side. However, it still defaults to the right.
This is a problem that is fairly unique to tablets. Phones are small enough, that you can reach any part of the screen, while holding it with just one hand. Desktops are controlled by a mouse, such that there is a complete disconnect between the input, and a control’s location on the screen.
Jon Webb while working on his #PlayBook24 project ran into the same issue, and suggested that “the PlayBook should have a global setting to indicate whether you are left or right-handed”. If such a setting were available for developers to read (similar to default language), it would allow the UI of an app to be better optimized for each user (and to stop just assuming that everyone is right handed).